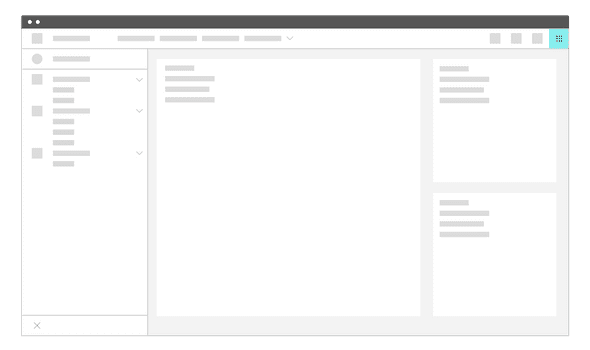
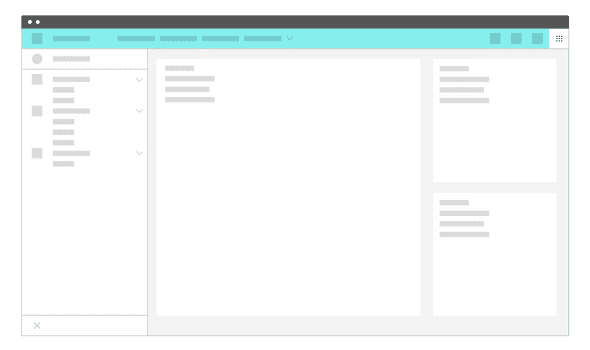
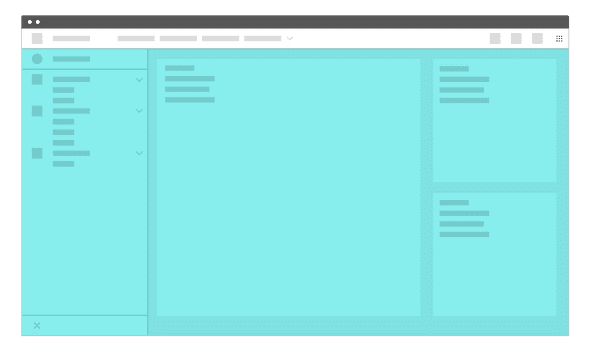
UI shell zones
The shell is divided into 3 distinct "zones" which establish purpose and level of control.
The global zone holds the IBM global platform switcher, which allows the user to quickly navigate between different IBM platforms. This zone cannot be altered by the platform or product owner.
The platform zone contains platform-level elements, which could include functions like search, docs, support, profile, and notifications. Platform owners can also choose to include custom top-nav text links in this zone.
The local zone is controlled at the product level. It contains the product-level side nav as well as the main content area.
UI shell components
The UI shell is designed to be configurable. A product/platform can choose which shell components and configurations to use.
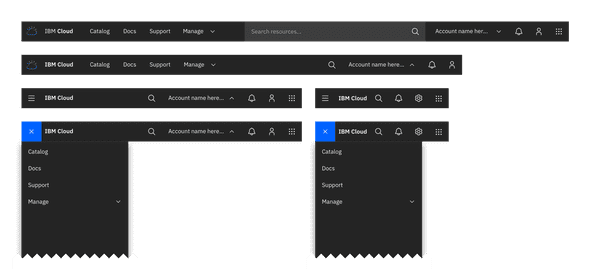
Primary header
The header spans the full width of the viewport and is the topmost element in the UI. Header elements are persistent within a product.
Use a header when:
- you want links to top level pages to be persistent on screen
- you expect users to switch between top level pages frequently
Header responsive behavior
As a header scales down to fit smaller screen sizes, header links and menus should collapse into a left-nav hamburger menu. The left nav menu (previously L1 menu) is reserved for this scenario and should not be used as primary navigation with the header. If an additional navigation menu is needed, use an app switcher placed on the far right side of the header.
Header elements
- Platform icon/hamburger menu The platform icon appears in this space at wider browser widths, and switches to a hamburger menu to serve as overflow for header navigation links as the window narrows.
- Platform name (e.g. Cloud, IoT, Watson). The platform name is always preceded by "IBM."
- Up to 5 optional horizontal top-level nav links and/or dropdown menus. If using a dropdown, include the down-pointing chevron after the link label. Dropdowns open on click and are closed by either selecting an item in the menu, clicking outside the menu area, or clicking on the menu label.
- L0 icons These icons are typically reserved for universal functions such as search, notifications, etc.
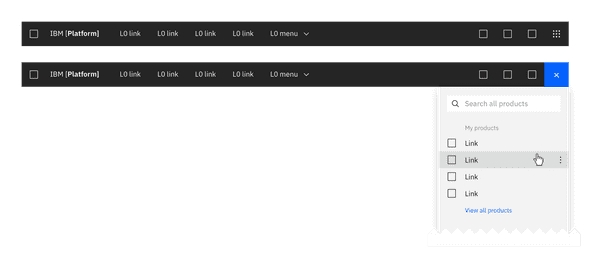
- Global switcher The global app switcher provides a way to switch between contexts within a product/platform. The global app switcher is accessed by clicking on the 9 dot icon in the far right of the header.
Header panels
These are vertical panels that are anchored in the header and invoked by controls on the right side of the header. Header panels have a consistent width, span the full height of the viewport and are flush to the right edge of the viewport. Only one header panel can be open at a time. The profile and notifications panels are examples of this element. Header panels are always treated as floating panels.
Use a header panel when additional content or actions associated with a header icon needs to be shown.
More details about panel types and behaviors can be found under Layout
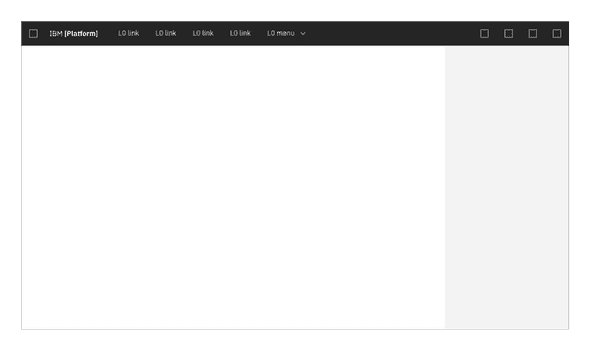
Side-nav panels
These panels contain product-level navigation and can be either fixed-width or flexible.
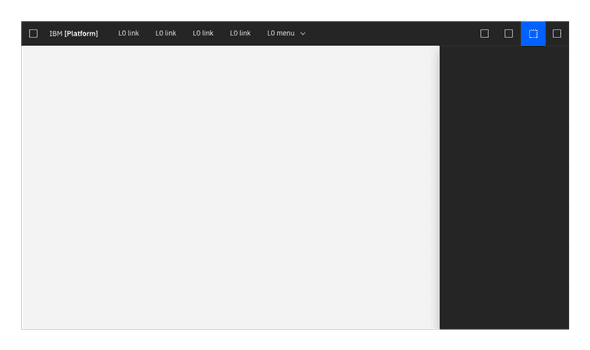
On-page panels
These panels are at the same elevation as the primary content zone of the page, and can be either dismissable or fully fixed.
Use an on-page panel when:
- presenting additional information that is relevant to the page context (e.g. contextual help)
- content does not need to always be on the page
Secondary navigation
If a secondary level of navigation is needed then a side nav can be nested below the header. There are several configurations of the side-nav but only one configuration should be used per product section.
If tabs are needed on a page when using a side-nav then then tabs are secondary in hierarchy to the side-nav. There should never be persistent tabs with a side-nav being nested under the tabs.
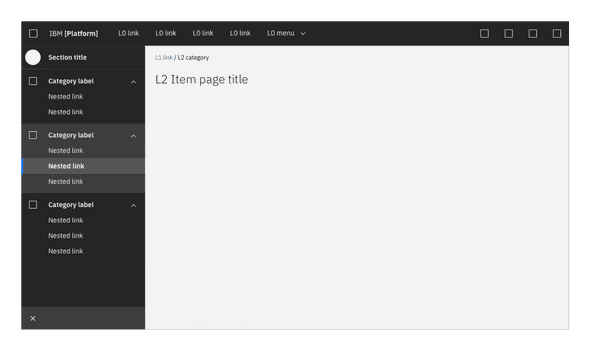
Side-nav
The side-nav contains secondary navigation and fits below the header. It can be configured to be either fixed-width or flexible, with only one level of nested items allowed. Both links and category lists can be used in the Side-nav and may be mixed together.
Use a side-nav when:
- there are more than five secondary navigation items
- you expect users to switch between secondary items frequently
Side-nav items
- Link: Links to different pages
- Category: A category must contain at least two links. Categories can be either collapsible or fixed. The label of a category is never a link.
- L1 title bar (optional): contains the name of the section or page. It should link to the product's landing page or main console. This element can also include an optional L1 menu selector element, to enable context-switching.
Flexible side-nav
Use a flexible side-nav when on-page space is a priority. The flexible side-nav has both an expanded and collapsed state. The expanded state contains both icons and corresponding text, while the collapsed state shows only the icon. The side-nav expands on hover. It can also be expanded (to a fixed state) or collapsed by clicking on the chevron icon at the bottom of the panel.
In a flexible side-nav, each link and category list has its own corresponding icon. Side-nav icons are stacked equidistant from each other in the collapsed state, and when expanded are aligned with their corresponding labels.
A flexible side-nav is more friendly to responsive designs than a fixed nav. Fixed nav is best for products that have a minimum width of 672px. Consider using a flexible nav for a fully responsive solution.
Use a flexible side-nav when:
- more space is needed for page content
- a fully responsive solution is needed
Fixed Side-nav
A fixed Side-nav contains only links and category lists (no icons) and cannot be collapsed.
Use a fixed side-nav when:
- icons cannot clearly describe the categories
- designs are for desktop only
UI shell theming
The UI shell will be themeable and can be either light or dark. More information on how to apply a shell theme coming soon.