Class Property SCSS HEX .bx--toast-notificationbackground-color $ui-01 #ffffff .bx--toast-notification__title .bx--inline-notification__titlecolor $text-01 #152935 .bx--toast-notification__subtitle .bx--inline-notification__subtitlecolor $text-02 #5a6872 .bx--toast-notification__icon .bx--inline-notification__close-iconfill $ui-05 #5a6872 .bx--toast-notification--error .bx--inline-notification--errorborder-left $support-01 #e0182d .bx--toast-notification--info .bx--inline-notification--infoborder-left $support-04 #5aaafa .bx--toast-notification--success .bx--inline-notification--successborder-left $support-02 #5aa700 .bx--toast-notification--warning .bx--inline-notification--warningborder-left $support-03 #efc100
Notification titles should not exceed more than three words. Notification text should be set in sentence case with only the first word capitalized.
Class Font-size (px/rem) Font-weight Type style .bx--toast-notification__title .bx--inline-notification__title14 / 0.875 Semi-Bold / 600 .bx--type-zeta.bx--toast-notification__subtitle .bx--inline-notification__subtitle14 / 0.875 Normal / 400 -
Class Layer, Elevation Box-shadow .bx--toast-notificationOverlay, 8 0 4px 8px 0 rgba(0, 0, 0, 0.1)
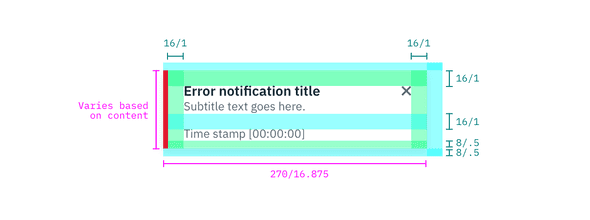
icons Property Property px / rem Spacing token .bx--inline-notificationmin-height 40 / 2.5 - .bx--inline-notificationmax-height 56 / 3.5 - .bx--toast-notificationwidth 270 / 16.875 - .bx--toast-notificationmargin-right 16 / 1 $spacing-md .bx--toast-notificationmargin-bottom 8 / 0.5 $spacing-xs .bx--toast-notificationpadding-top, padding-right, padding-left 16 / 1 $spacing-md .bx--toast-notificationpadding-bottom 8 / 0.5 $spacing-xs .bx--toast-notification__titlepadding-bottom 2 / 0.125 $spacing-2xs .bx--toast-notification__subtitlemargin-bottom 16 / 1 $spacing-md
Structure and spacing measurements for a Toast Notification | px / rem
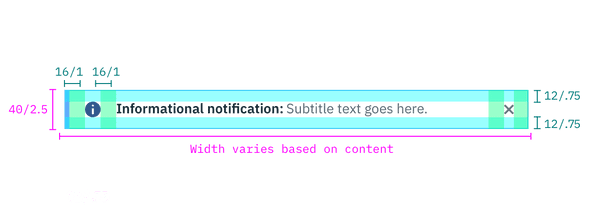
icons The width of an Inline Notification will vary based on content.
Property Property px / rem Spacing token .bx--inline-notificationmin-height 40 / 2.5 - .bx--inline-notification__close-icon vvheight, width 10 / 0.625 - .bx--inline-notification--info .bx--inline-notification--error .bx--inline-notification--success .bx--inline-notification--warningborder 1px - .bx--inline-notification--info .bx--inline-notification--error .bx--inline-notification--success .bx--inline-notification--warningborder-left 6px - .bx--inline-notification__text-wrappermargin-left, margin-right 16 / 1 $spacing-md .bx--inline-notificationmargin-top, margin-bottom 16 / 1 $spacing-md .bx--inline-notificationpadding-top, padding-bottom 12 / 0.75 $spacing-sm .bx--inline-notificationpadding-left, padding-left 16 / 1 $spacing-md
Structure and spacing measurements for a Inline Notification | px / rem
 Structure and spacing measurements for a Toast Notification | px / rem
Structure and spacing measurements for a Toast Notification | px / rem Structure and spacing measurements for a Inline Notification | px / rem
Structure and spacing measurements for a Inline Notification | px / rem